Un
page builder è una sorta di editor, un’interfaccia user friendly, utilizzata dai web designer esperti o alle prime armi, per modificare o creare pagine web. Per utilizzare un page builder
non è necessario conoscere approfonditamente i linguaggi HTML, CSS, php e Javascript.
I page builder disponibili per WordPress sono molteplici e diversi tra loro, per funzioni e prestazioni, e ciascuno ha caratteristiche lo rendono unico e preferibile ad altri a seconda dei contesti.
Page builder, sì o no? I principali pro e contro
Tra sviluppatori e web designer la diatriba è aperta: c'è chi utilizza i page builder ogni giorno e chi invece non riesce proprio ad accettare che possano far parte dell’armamentario di chi crea siti web. Tutto nasce dal fatto che i page builder sono pensati principalmente per garantire la gestione autonoma del proprio sito web anche a utenti meno esperti.
Eppure, vista la loro semplicità e soprattutto il fatto che permettono di avere siti web funzionali e graficamente validi, sono utilizzati largamente anche da professionisti e addetti ai lavori.
Quali vantaggi comporta l’utilizzo di un page builder?
- Interfaccia intuitiva e funzioni prevalentemente drag&drop;
- funzionalità WYSIWYG (What You See Is What You Get);
- non prevedono una conoscenza avanzata di linguaggi di sviluppo;
- rendono autonomo il lavoro di aggiornamento e gestione contenuti lato cliente finale.
Quali sono i contro?
- Utilizzo di shortcode proprietari che rendono difficile (e a volte impossibile) il passaggio ad altro page builder o a un tema che non abbia un page builder o ne abbia uno proprietario;
- personalizzazione e gestione dei contenuti on page limitati;
- possibile caricamento più lento delle pagine e del sito, con conseguente rischio di penalizzazione SEO;
- eventuale costo per la licenza.
WordPress 5.0 e la rivoluzione Gutenberg: l’editor a blocchi diventa di serie
Più di 500 anni fa Johannes Gutenberg ha inventato la tecnica di stampa a caratteri mobili e nel 2018 il nuovo editor di contenuti WordPress prende il suo nome, appunto Gutenberg.
Alla base della logica che fa funzionare Gutenberg c’è il sistema di gestione dei contenuti cosiddetto "a blocchi”. Ogni tipologia di contenuto (immagini, testi e altro) ha il suo blocco dedicato, editabile e personalizzabile. La finalità principale è quella di rendere più semplice e intuitiva la creazione e l’impaginazione degli articoli e, nel lungo termine, riuscire ad aggiungere modelli di layout più avanzati e versatili.
Gutenberg: il plugin
Per rendere più agevole il passaggio dall’editor classico a Gutenberg, negli ultimi mesi è stata rilasciata un' omonima versione beta, installabile come plugin.
Il team di sviluppo ha invitato gli utenti a effettuare dei test e a inviare feedback al
forum di supporto di WordPress o su GitHub.
Durante questo periodo i feedback da parte della community non si sono fatti attendere: l’effetto del nuovo editor è stato davvero rivoluzionario nell’inserimento e nell' impaginazione dei contenuti e un cambiamento così grande non è stato gradito da una vasta percentuale di utenti.
Nonostante sia stato subito chiarito che si trattasse di una versione beta e quindi assolutamente incapace di emulare al 100% il risultato finale, in tantissimi hanno segnalato i bug che generano rallentamenti e
complicano il lavoro di impaginazione contenuti.
I feedback ricevuti e, soprattutto, il grandissimo lavoro fatto dagli sviluppatori e dalla community, che ha recepito immediatamente tutti i suggerimenti e le indicazioni venute fuori, hanno permesso di migliorare il plugin fino al punto di integrarlo nel core di WordPress senza particolari problemi e in tempo per il rilascio della
versione 5.0 del popolare CMS.
Resta però il fatto che, per moltissimi utenti, la rivoluzione Gutenberg ha rappresentato un passo non necessario, al punto da valutare e poi di fatto avviare una vera scissione interna alla community, nonostante sia possibile disattivare Gutenberg e tornare a utilizzare il vecchio editor, attraverso una modalità prevista all’interno di WordPress.
Con la versione 5.0 di WordPress, Gutenberg è stato integrato nel core del CMS, e in effetti lo storico editor sembrava destinato definitivamente alla pensione.
Tuttavia è stato pubblicato un plugin, Classic Editor, che permette di ripristinare il vecchio editor di WordPress, qualora si riscontrassero problemi di compatibilità con Gutenberg oppure si volesse semplicemente ritornare alle precedenti modalità di editing.
Gutenberg: editor predefinito con WordPress 5.0
Dal rilascio di WordPress 5.0,
avvenuto il 27 novembre 2018, Gutenberg è così l'editor predefinito di WordPress.
A differenza del suo predecessore, Gutenberg rende più semplice e usabile la gestione e l'inserimento dei contenuti da tablet e smartphone, dispositivi fino a ora poco utilizzabili per la modifica di post. Presenta uno spazio di scrittura più ampio, e un' interfaccia pulita e minimale al fine di favorire la concentrazione e ridurre il rischio di distrazioni.
L’attenzione alla resa grafica dei contenuti è evidenziata dalla possibilità di intervenire su titoli, paragrafi e elementi multimediali, senza uscire dall’interfaccia dell’editor così come sarà possibile avere già chiaramente idea della resa finale, senza dover avviare l’anteprima.
La logica dei blocchi è onnipresente e anche la modalità di editor di testo è predisposta alla creazione di blocchi in codice html per i nuovi contenuti di testo e media.
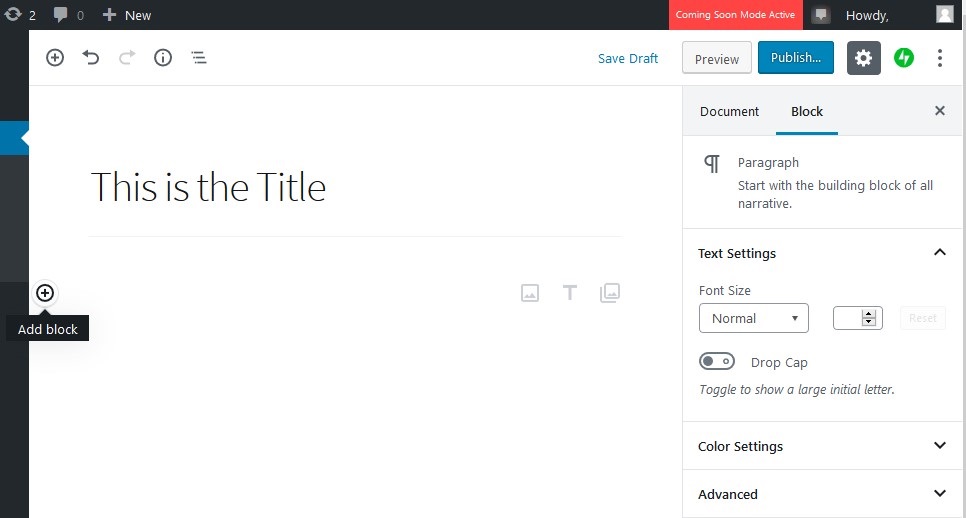
Aggiungere i blocchi è molto semplice e intuitivo, come si evince di seguito.

In questo esempio, dalla schermata è possibile scegliere il blocco, a seconda se si vuole inserire un'immagine, un paragrafo, un titolo, una galleria, oppure un altro dei blocchi disponibili.
.jpg.aspx)
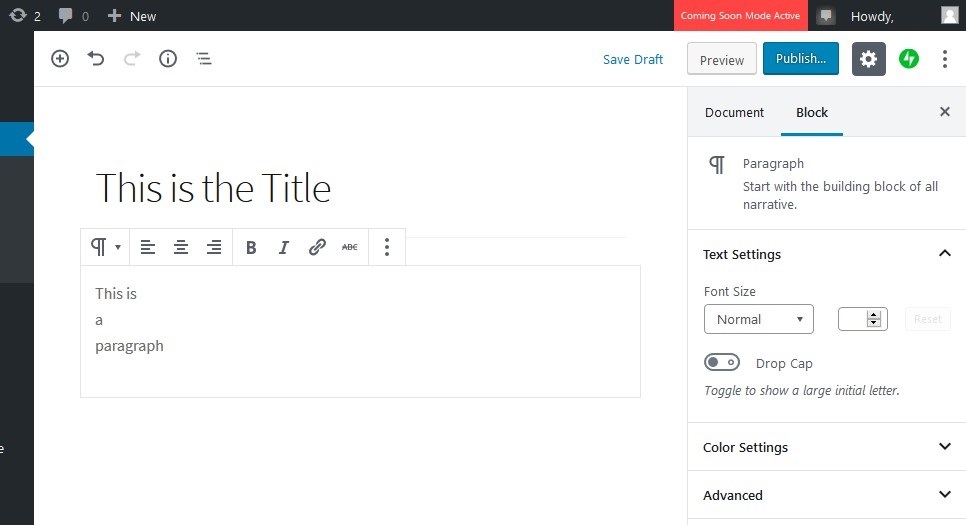
Cliccando su "Paragraph", avremo inserito un paragrafo, da editare a nostro piacimento.

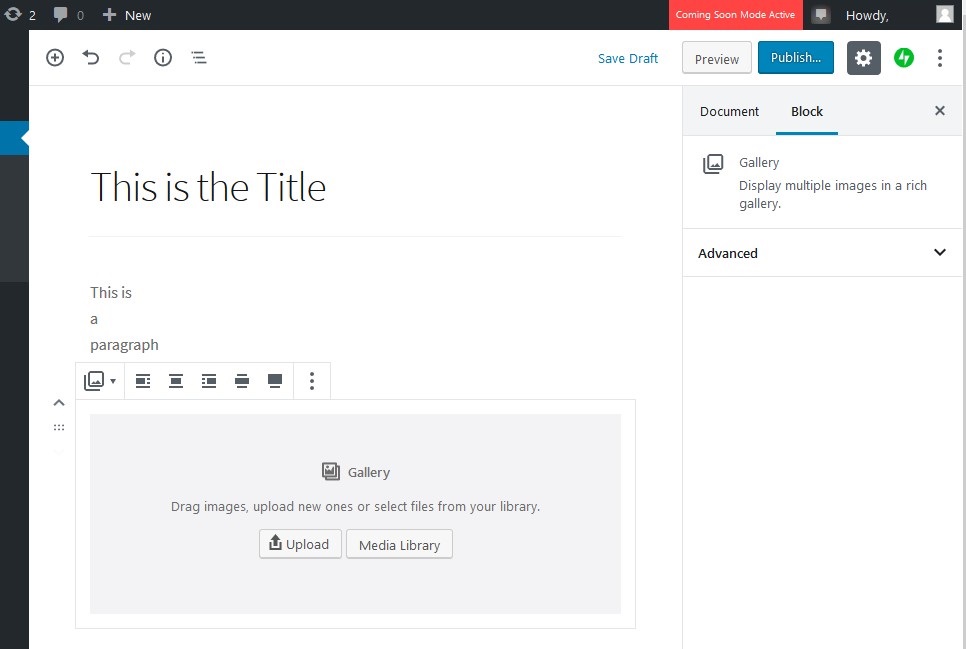
Per inserire più immagini Gutenberg permette di creare una galleria, aggiungendo il relativo blocco.

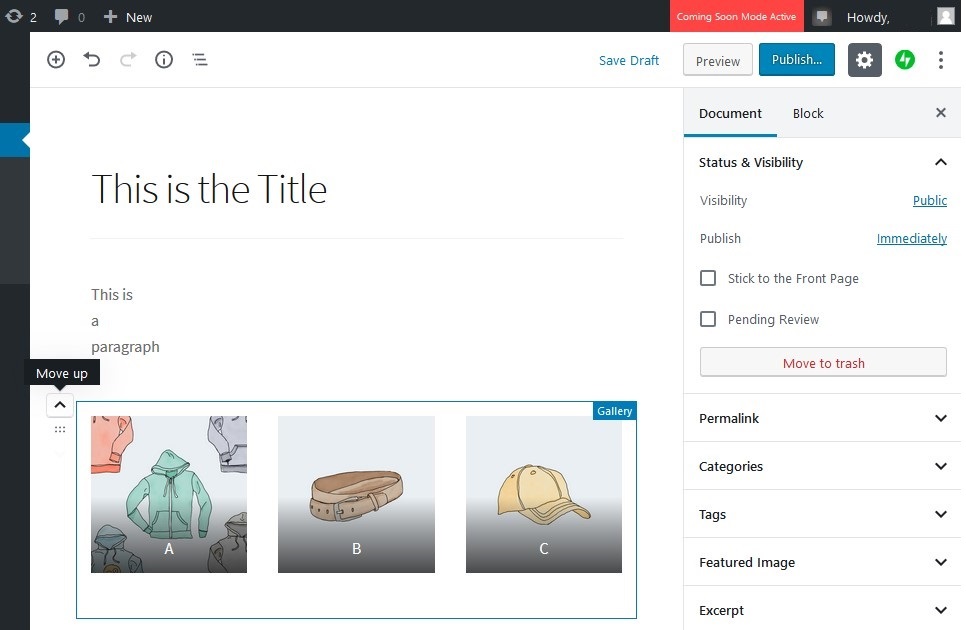
Spostare i blocchi è molto semplice: una volta creata la galleria, ad esempio, si può decidere di spostarla più in alto all'interno della pagina.

Una novità interessante è la possibilità di aggiungere un blocco HTML live, cioè di inserire il proprio codice guardando un’anteprima direttamente all’interno del blocco stesso.
Gutenberg, i nostri consigli
Il consiglio che ci sentiamo di dare a chi deve iniziare a sviluppare un nuovo sito, è di partire subito con Gutenberg, a meno che il progetto non preveda l’uso di editor esterni specifici: in questo caso è sempre da valutare la compatibilità dell’editor con la versione del core di WordPress disponibile, e comunque bisogna verificarne sempre il pieno funzionamento.
Qualora si decida di installare il Classic Editor, andrebbe valutato se si tratta di una soluzione temporanea o permanente, dato che comunque l'editor potrebbe non essere più aggiornato dagli sviluppatori, e comunque il plugin sarà completamente supportato soltanto fino al 2022.
Se dovesse cessare il supporto da parte degli sviluppatori su Classic Editor, potreste ritrovarvi con un WordPress non più aggiornabile, con tutti i rischi di sicurezza che ne potrebbero conseguire.
Diverso il discorso, invece, per quanto riguarda siti già esistenti, realizzati dunque con un editor differente, che devono essere aggiornati alla versione 5.0 di WordPress.
In questo caso vi consigliamo di verificare l’aggiornamento in ambiente di staging (o in una copia locale che sia esattamente uguale al sito di produzione), in modo da avere tutto il tempo necessario per effettuare le vostre prove: si tratta di un "major upgrade", quindi non è poi così scontato che debba andare tutto liscio!
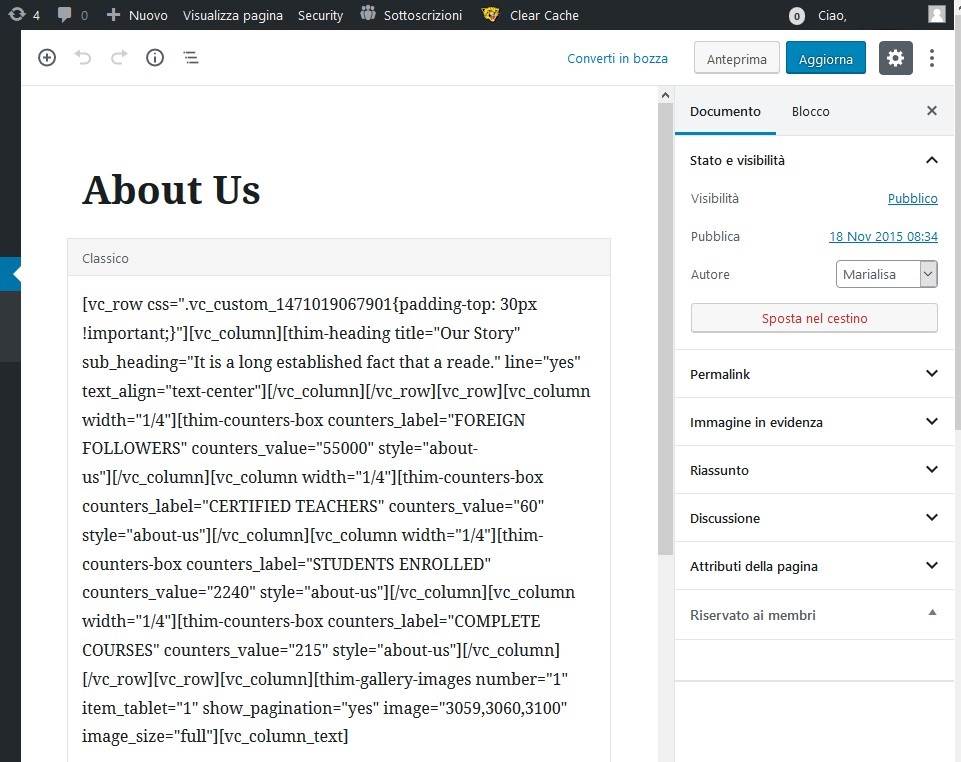
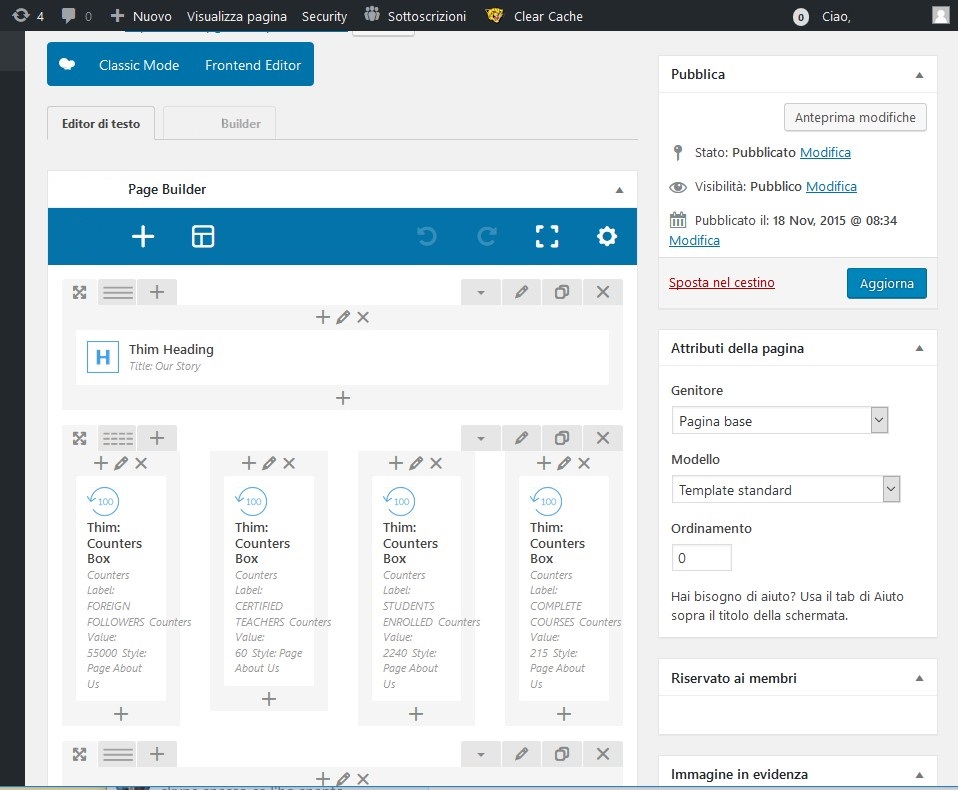
Di seguito abbiamo simulato uno dei problemi che potrebbe verificarsi dopo l'upgrade alla versione 5.0 di WordPress:
- il sito web funziona correttamente;
- i vecchi post, fatti con un editor esterno non aggiornato (volutamente, per mostrarvi l'esempio) e non compatibile con la nuova versione del core, non sono più modificabili.

Come già detto, installando il classic editor, si risolve il problema:

Se vuoi un servizio di Hosting pensato per WordPress con la possibilità di usare una modalità staging, ti consigliamo di provare il nostro
Hosting WordPress Gestito.
Per scoprire di più sui vantaggi di una soluzione gestita, puoi leggere l'
articolo dedicato.